How to Position and Write SaaS Website Copy From Scratch – MVP #1 (Flexibble)

Most articles on ‘how to write website copy’ don’t go deep enough into the intricacies of writing copy or approach the topic from a practical standpoint. So, I decided to try something new and be a bit more practical.
In this article, we’re going to create copy for our very own SaaS, built from scratch. While I won’t go into the importance of customer research, you can read about it here, we’ll conduct some light research to help us understand a helpful way to write website copy. It’s going to be a long one, so buckle up!
Our Very Own MVP – FLEXIBBLE
We’re starting our own pseudo-company! Instead of just imagining a SaaS company, I decided to build a lightweight SaaS from scratch (#I’m a developer, so I might as well use those skills). We’re essentially starting a company just to write copy for its website. To me, it’s easier for you to visualize the process and follow along when you and I have our own little MVP *wink, wink* that we’re writing website copy for.

The application I built is called Flexibble, a Dribbble clone.
Side note: If you’re interested in learning how I built this app, this is the video I used.
Dribbble is arguably a SaaS. I’m calling it a SaaS because of the literal definition of SaaS (hosted on a cloud) and, secondly, the subscription model.
Even though Flexibble is slightly different from Dribbble, as you’ll see in the coming sections, it is, by the same logic, a SaaS. It’s also both B2B and B2C. B2B because it’s open to companies looking to hire developers, and B2C because of developers showcasing their work. I recommend you take a quick look at our MVP (it’s not perfect, but it’s a start) before you proceed so you can understand how we break down the positioning and messaging.
Customer Interviews
| DEVELOPERS | |
| HIGH-LEVEL FEATURES | LOW-LEVEL FEATURES |
| Share your work/Showcase your portfolio | Like and follow your favorite developers |
| Gather inspiration | Connect with peers and companies by showcasing an attractive bio |
| Find Projects | Filter a wide range of projects |
| Learn development. Free resources | |
| Career Advancement. | |
| COMPANIES/RECRUITERS | |
| HIGH-LEVEL FEATURES | LOW-LEVEL FEATURES |
| Access high-quality developers/ Find top talent | Get developers hired on your behalf. Outsource hiring dev teams to Flexibble |
| Hire developers | Find the best developer projects. |
| See what’s trending | |
| Niched developers | |
| Hire full-time or freelance | |
Positioning and Differentiation
In reality, you wouldn’t build an MVP before you conduct your research. We’re working our way backward because I’m trying to show a process for writing high-converting copy. A part of that process is making sure our mise en place (positioning and differentiation) are in order.
Ideally, people create products to solve a problem. They may start with a hypothesis and then do the research to validate or invalidate the hypothesis. Either way, the market need, and the audience must be validated. A product usually needs to achieve product-market fit in order to scale.
“You can build a product that you think your audience will want but end up finding out after launching that your customers don’t care for your product because it doesn’t solve their problem”.
Okay, now back to our MVP. Let’s say we came up with this hypothesis.
Developers need a place to visually showcase their projects: like a Dribbble for developers.
And let’s say we did our market research, talked to ideal personas, stalked them on social media and in forums like Quora and Reddit, and realized that this is a real problem that our target audience faces.
And so we went ahead to create this problem statement.
Problem Statement
Developers usually don’t have a visual place to showcase their work due to the prevalent focus on technical details and code-based examples in their portfolio websites. The platform for developers to showcase their work is mainly code-based. There is a need to create a non-code-based platform and community for developers to show potential recruiters what they’ve got.
That’s the gap Flexibble seeks to fill. A portfolio platform for developers only. A visual representation of their most thought-out code. A dynamic and malleable GitHub. Instead of long rows of files and code, developers can visualize their code easily and at the click of a button.
Now that we have our problem statement, we can go on and position our product
Target Audience
Dribbble has two customers: Designers and Recruiters. Our target audience will be:
- Developers
- Recruiters/Companies/Employers
Specifically
– Developers seeking to showcase their projects in a visually compelling and technically comprehensive manner.
– Tech enthusiasts, hiring managers, and collaborators eager to discover groundbreaking developer projects and technical solutions.
– Companies looking to engage with talented developers or gain insights into innovative coding practices.
Competitive Analysis
While it’s not a great idea to copy your competitors, you’ll not be wrong to gauge the market to see what’s out there. The goal of competitor analysis is to identify the gaps in your competitor’s strategy and positioning, so you can fill them. Don’t copy your competitors’ strategy verbatim and expect to stand out in the eyes of your customers. Because you won’t.
We’ll start our analysis by generating a list of competitors.
Target Audience: Developers
- Dribbble
- Codepen
- GitHub/ GitHub Pages
- Behance
- Cargo
- Carbonmade
- PortfolioBox
- AdobePortfolio
- Portfolium
Now, let’s see how Flexibble can differentiate itself from the competition while keeping in mind the problems of our target audience. We’re going to create a comparison between Flexibble and each of the competitors. Then we’ll see how Flexibble can fill in the gaps left by the competitor
| Competitor Differentiation | Flexibble Differentiation | |
| Dribbble/UpLabs | Caters to a broad spectrum of creative professionals | 1. Caters to only developers 2. Users can see other dev projects Gap(How we’ll show up): For developers who want a niched platform with a strong emphasis on visual storytelling to showcase their innovations and achievements. |
| Codepen | 1. Offers a platform for front-end developers to create and share front-end code snippets and projects. 2. Focuses on development |
1. Focuses on a broader range of developer projects 2. Focuses on community Focuses on ‘showcasing’ projects vs development. Gap(How we’ll show up): For developers seeking a platform that showcases diverse coding projects with rich visual narratives |
| GitHub/GitHub Pages | Allows developers to create static personal portfolio web pages |
1. Allows developers to tell the full story of their projects at once. 2. Allows developers to sell themselves more conveniently 3. Project-based social media for developers to interact meaningfully with each other. Gap (How we’ll show up): For developers who want to interact with peers and go beyond traditional code-based displays and create immersive, interactive presentations that showcase the full scope of their projects. |
| Behance | Caters to a broad spectrum of creative professionals | Focuses on developer-centric presentations Gap (How we’ll show up): For developers who are seeking a dev-centric platform that prioritizes their specific needs, skills, and aspirations alongside visually compelling presentations. |
| Cargo | Website builder designed for creative professionals, including developers, to showcase their work. | Caters to developers, emphasizing both coding prowess and visual storytelling Gap (How we’ll show up): For developers who seek a platform that enables them to showcase coding projects with both technical intricacy and captivating visual presentations. The technical depth of their projects is harmoniously blended with visual storytelling |
Now, let’s do the same thing for our second target audience
Target Audience: Recruiters/Employers
- Toptal
- Upwork
- Fiverr
- GitHub
- Stack Overflow Careers
- HackerRank
- Dice
- AngelList
- Indeed
Comparison table for the second target audience
| Competitor | Competitor Differentiation | Flexibble Differentiation |
| Toptal | Provides a curated network of top freelance developers for short or long-term projects. | Focuses on showcasing developers’ projects with a balance of technical depth and visual storytelling. Gap(How we’ll show up): The employability proof is in the dev-projects pudding. A different approach for evaluating developers’ capabilities. Flexibble allows developers to visually present their projects and coding expertise, giving recruiters a more comprehensive view of candidates’ capabilities. |
| Upwork | Offers a broad freelance marketplace connecting recruiters with freelancers across various fields, including development. | Provides a platform exclusively for developers to present their work with an emphasis on visual and interactive elements. Gap (How we’ll show up): Showcases dev projects, offering a unique visual storytelling format that complements traditional freelancer profiles. |
| Fiverr | Caters to a broad spectrum of creative professionals in different industries. | 1. Niched platform for employers looking specifically for developers. 2. Easier to navigate Gap(How we’ll show up): Presents developer projects in a visually appealing and comprehensive manner, allowing recruiters to assess coding skills through interactive showcases. |
| Caters to a broad spectrum of creative professionals in different industries. | Caters to only developers.Allows devs to visually present skills. Gap(How we’ll show up): Provides a visual and interactive dimension to developers’ profiles, enhancing recruiters’ understanding of candidates’ technical expertise. |
|
| GitHub | Code repository platform where recruiters can explore developers’ open-source projects and contributions. | Enables developers to showcase their projects in an interactive and visually appealing manner. Gap(How we’ll show up): Flexibble goes beyond the code-centric presentation of GitHub by allowing developers to provide a more engaging and comprehensive view of their work. Also, Flexibble reduces time and workload for recruiters. Don’t sift through random portfolios, we’ll do the sifting for you by recommending the top picks. |
| Hackerrank | Provides coding challenges and assessments to help recruiters evaluate candidates’ coding skills. | Enables developers to visually showcase their coding projects in a compelling way. Gap(How we’ll show up): Flexibble enhances the candidate assessment process by allowing developers to present their coding achievements through interactive visual narratives. A different approach for evaluating developers’ capabilities. Cut your assessment time in half because top picks are rigorously assessed. |
Problem Statement
Developers usually don’t have a visual place to showcase their work due to the prevalent focus on technical details and code-based examples in their portfolio websites. The platform for developers to showcase their work is mainly code-based. There is a need to create a non-code-based platform and community for developers to show potential recruiters what they’ve got.
That’s the gap Flexibble seeks to fill. A portfolio platform for developers only. A visual representation of their most thought-out code. A dynamic and malleable GitHub. Instead of long rows of files and code, developers can visualize their code easily and at the click of a button.
Now that we have our problem statement, we can go on and position our product
Features and Benefits
We previously listed our features without benefits because we hadn’t properly established how they’d benefit our customers while making us stand out. Now, we can add benefits to the features we previously listed.
| DEVELOPERS | |
| HIGH-LEVEL FEATURES | BENEFITS |
| Showcase your work | 1. Showcase your work in code and in story. Go beyond traditional code-based displays and create immersive, interactive visual narratives that tell the full story of your code |
| Obtain your next employer | 1. Impress the right kind of potential clients and employers. 2. Sell yourself more conveniently to right-fit clients. |
| Gather inspiration | 1. See what others are doing and steal like an artist. 2. Get inspired by a broad range of projects to create your best work 3. Get up to speed with the latest tech stack. Find out what’s trending in the dev world. |
| 1. Collaborate on projects 2. Find projects easily |
1. Find new peers to share ideas with. Aside: Unity engine was built when Nicholas Francis called for collaborators on an open-source shader compiler for iOS game developers. a. Find your next business partner. Find great projects to collaborate on. |
| LOW-LEVEL FEATURES | BENEFITS |
| Like and follow your favorite developers | See what your favorite developers are currently working on. Find out when they post something new |
| Filter through a wide range of projects | No need to sift through millions of projects. Find your category and immediately see all the projects. |
| Interactive User Experience | From live demos to interactive prototypes, Flexibble allows users to explore, engage, and experience the essence of your creations. |
| Community of peers | Join a thriving community of developers who share a passion for pushing the boundaries of technology and design. |
| RECRUITERS | |
| HIGH-LEVEL FEATURES | BENEFITS |
| Access high-quality developers/ Find top talent | 1. Get your pick of the top talent in the industry. 2. If you want ‘em, we’ve got ‘em 3. Wide range of projects encompassing diverse technologies and coding languages. 4. Gain a comprehensive view of candidates’ capabilities through visual presentation of projects and coding expertise. 5. A balance of technical depth and visual storytelling 6. Easily identify candidates with relevant skills for specific roles |
| Smooth hiring process / A new way to hire right. | 1. The employability proof is in the Flexibble pudding. A different approach for evaluating developers’ capabilities. Through interactive visual narratives that complement freelancer profiles, unveil the ingenious innovations and breakthroughs behind the developers’ work that often remain hidden within lines of code. 2. Cut your hiring time in half. Flexibble reduces time and workload for recruiters by minimizing the noise of unrelated content. Don’t sift through random portfolios, we’ll provide you with a clear insight into candidates’ capabilities and coding work upfront. |
| Choose how to hire | Hire the right talent for your job, once and for all. Hire full-time or freelance developers (pay for only what you need). |
| LOW-LEVEL FEATURES | BENEFITS |
| Get developers hired on your behalf. Outsource hiring dev teams to Flexibble | 1. Never mind, we’ll do it for you 2. We do the assessment, you do the hiring. A sweet win-win 3. Cut your assessment time in half. |
| Find the best developer projects. | Inspire your dev team with trending, real-world projects |
Strong positioning and differentiation strengthen your copy. If you know your target audience, the problems they’re looking for, and how you’re uniquely suited to solve those painful problems, your copy is a million times easier to write. Oh, and it converts much easier and faster.
Gathering Our Raw Materials
I won’t go into the importance of customer research or specifically how to conduct it; You can read about it here. Previously, we established our hypothesis after conducting light research on some problems for our target audience. Now, let’s expand on that research. Let’s add desires, objectives, and reasons for the switch to our research.
In an ideal scenario, after collecting rows and rows of data from interviews, surveys, reviews, and social mining, you analyze them. Rows and rows of data mean nothing if you can’t interpret them.
Look for recurring themes and sticky messaging to add to your copy. What are the gut-wrenching words that customers keep using? What are the words that jump at you?
Since we don’t have rows and rows of data, we won’t go in depth. We will, however, be introducing some sticky words from our spreadsheet in our work.
Now, let’s ask ChatGPT to generate some testimonials for our site.
Now we have something to work with. Let’s move on to outlining, writing, and wireframing our copy
Creating our outline
We’ve finally gotten to the juicy part, the writing. After laying all the necessary groundwork, it should be easier to assemble high-converting copy. We begin by creating an outline (outlines are always tentative). You don’t have to create an outline, but I find that it is the fastest way to avoid confusion and analysis paralysis.
The outline and length of our copy depend on the stage of awareness of our audience. The readiness or eagerness of prospects to buy your product or service when they come across it.
| Unaware | Problem Aware | Solution Aware | Product Aware | Most Aware |
We’ll say our audiences are solution-aware.
Developers know they need places to showcase their projects. They know of other solutions, but they don’t know Flexibble yet.
Tech companies/recruiters are aware that they need developers. They know where to find developers. They don’t know Flexibble yet.
| Goal of the site: Developers – Show your work, Join the communityRecruiters: Take a look |
| Hero section |
| Navigation: Share Work, Hire Talent, Why Flexibble, Pricing Headline: Focus on benefits or VP or positioningSubhead: Can expatiate on who we are, what we do, and how we’re different. Mention target audience if necessary |
| CTA: Show your work Click trigger: 80,000 developers have already joined the community |
| Social proof |
| 1. Logos of companies Flexibble has worked with. Other social proof we’ll be adding to our site 1. Testimonials generated by our assistant, ChatGPT 2. 10, 00 developers and 50, 000 employers 3. 90% hiring rate 4. 94% freelance job success rate |
| Problem/Solution {Implied/Subtle} |
| Developers: 1. You have a place to house your projects internal organs(code) how about a place to house your projects external organs (the look, the finished product if it has one). 2. A place to share your work directly with eager-to-hire-you employers. 3. You’ve spent months building your app, now show us what you’ve got. 4. The world is itching to see what you’ve built. Recruiters: 1. Finding quality developers is hard 2. Knowing how to assess and hire them is harder 3. A pool of top-tier talent available to you 4. Hiring the right developers is simple, after all. 5. A new way to hire right |
| CTA: Show your work |
| Features and benefits section |
| See features and benefits section for both developers and recruiters outlined above |
| CTA: Share your work / Hire right |
| Browse projects by category section |
| Images of a few projects that are available in Flexibble |
| Join us because section |
| A world of possibilities awaits you. A showroom like no other |
| Final CTA: Show your work |
Writing and Wireframing the copy
Now, let’s neatly tie everything together with frameworks and persuasion techniques. We’ll wireframe the copy with some templates from Relume library
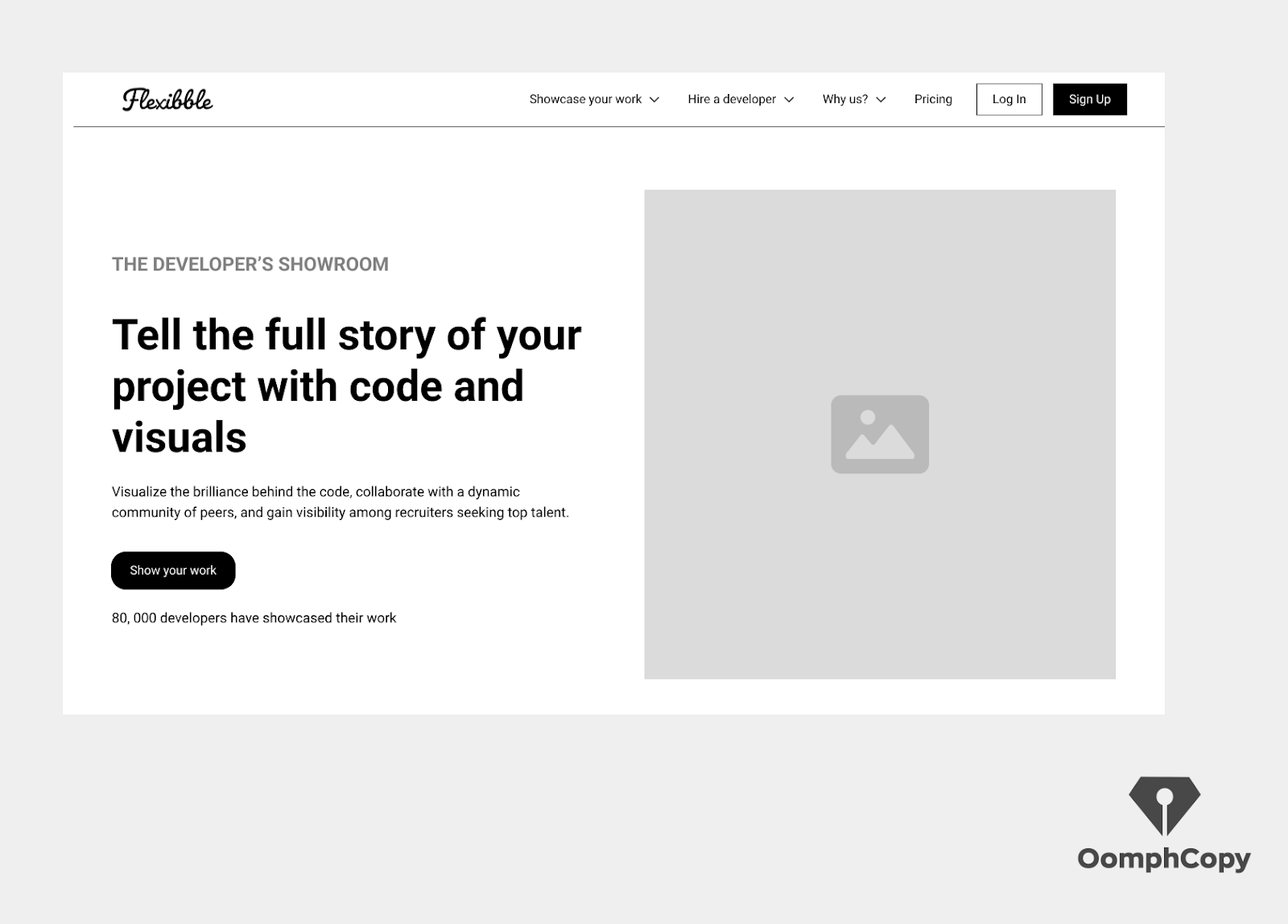
Hero section
The hero section contains the main headline, subhead, hero image, and the CTA/ click trigger. The headline is extremely important. It tells your visitor whether or not to stay or leave.
It’s not easy to generate a killer headline. You may have to stay on it for a long time. I typically generate 10+ headlines and refine them as time goes on.
Because of our audience’s stage of awareness, we’re going with a more benefits-focused headline. Here are a few headlines I came up with
- The developer’s showroom
- We elevate developer showcases beyond code
- The developers’ canvas
- Tell the full story of your project – with code and visuals
- Why have a code library when you can have a showroom – Introducing… the developers’ online showroom.
- You’ve worked hard, now show the world what you’ve got.
- When you’re done building the next groundbreaking app, this is where you display it for the world to see.
- When you’re done with Github, Flexibble is your next stop.
- When you’re done coding THE PROJECT, it’s time to showcase THE PROJECT.
- After console.log, ‘share work’ is next.
- The developer’s last stop after coding the project
- Code it, we’ll show it.
- Unveil the brilliance behind the code
Headline suggestions for recruiters
- The recruiter’s buffet of top-tier developers
- A new way to hire right
- The employability proof is in the Flexibble pudding
In the end, I went with this,
The problem/solution section
I included this section to give our dev audience more context on the issue at hand: portfolios that developers are exposed to are usually code-based portfolio platforms, portfolio website platforms, or general portfolio platforms as stated in the problem statement or customer painpoints. There are very few developer-only platforms that visualize developer projects.
The features and benefits section
Now, all our hard work is going to pay off in this section. We’ll populate this side of the homepage with the features and benefits we wrote in one of the previous sections
The rest of the sections are just social proof and showing the talent available.
Putting it all together
Now we have a complete homepage. Take a look!
I hope this ‘tutorial’ gives you a more in-depth understanding of how to write website copy from scratch. If you have any thoughts on this article, let me know.

Esther Kumi
Esther is a copywriter and strategist for B2B SaaS and Tech companies. She has a Bachelors degree in Mechanical Engineering and previously worked as a Junior Backend Developer and technical writer. When she's not writing copy, she's either writing screenplays, watching YouTube videos or writing silly dad jokes.


